SnapWidgetとは?
SnapWidgetは、ウェブサイトやブログにInstagram、Twitter、FacebookなどのSNSのコンテンツを埋め込むことができるオンラインツールです。
SnapWidgetを使用することで、自動的に更新されるSNSのフィードをウェブサイトに表示できます。これにより、ウェブサイトの訪問者が最新のSNS投稿を簡単に閲覧できるようになります。
SnapWidgetのメリット
SnapWidgetは、さまざまなスタイルのウィジェットを提供しており、写真やビデオのグリッド、スライダー、スクロールバーなどを選択できます。また、カスタマイズ機能も豊富で、サイズやデザインを自分のウェブサイトに合わせて調整することができます。
Instagram APIや、その他のツールよりも使い勝手が良いです。また、無料プランと有料プランがあり、有料プランでは追加の機能やカスタマイズオプションが利用できます。
SnapWidgetの使い方
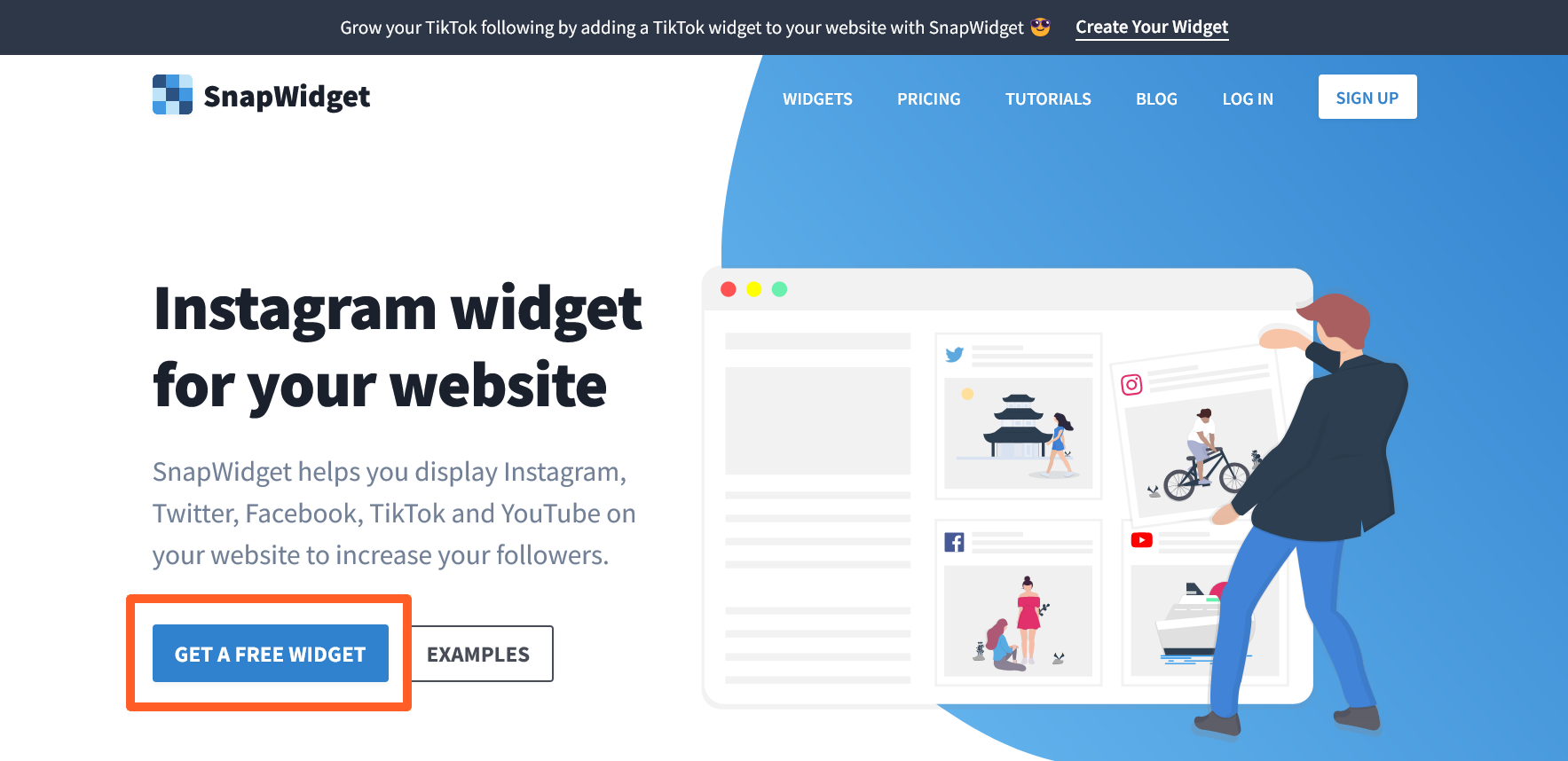
1.SnapWidgetにアクセス
SnapWidgetにアクセスし、「GET A FREE WIDGET」をクリックします。

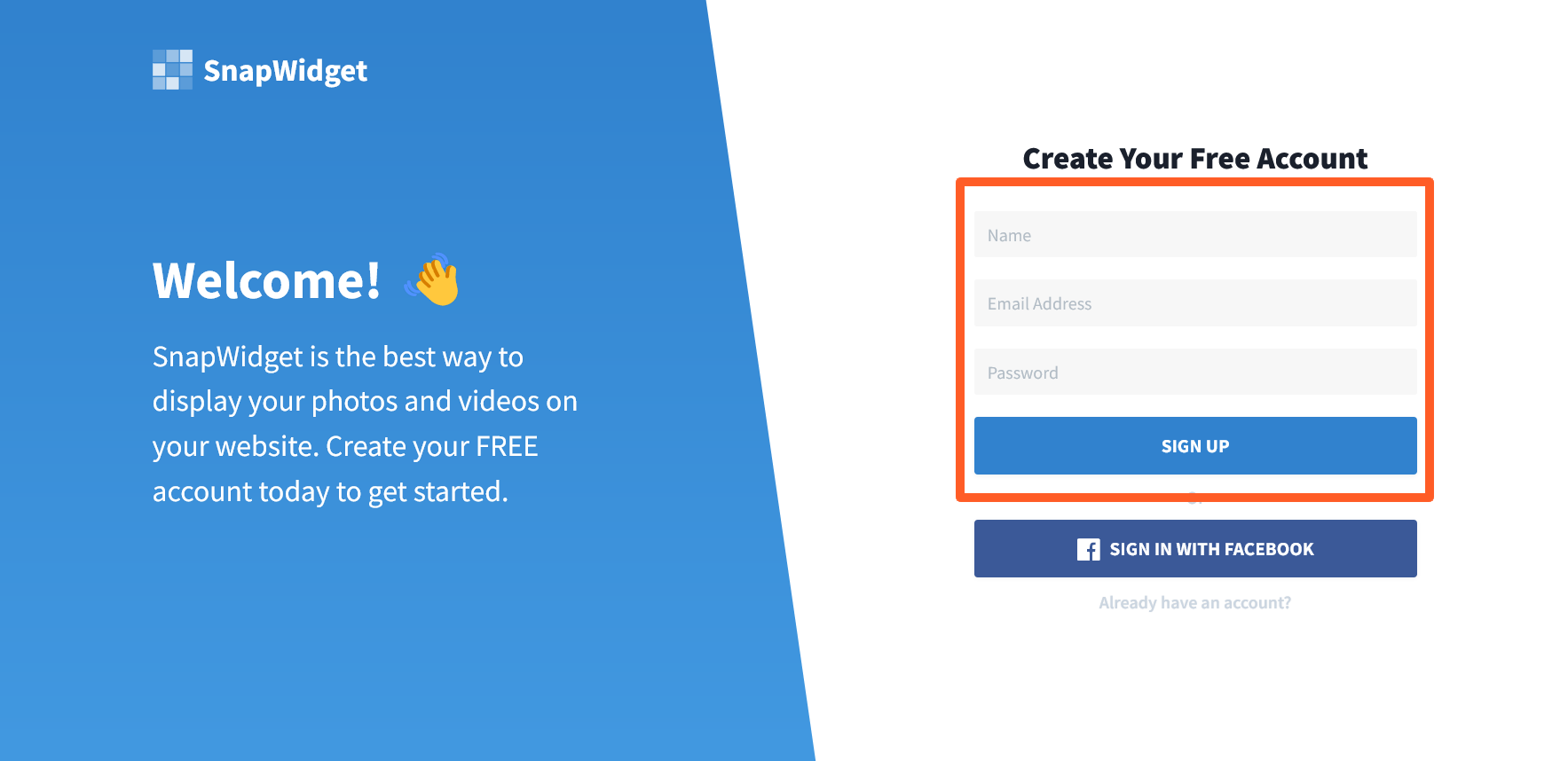
2.SIGN UP
Create Your Free Accountの名前、メールアドレス、パスワードを入力し、「SIGN UP」をクリックします。
メールアドレスは使用しているものであればなんでもいいです。

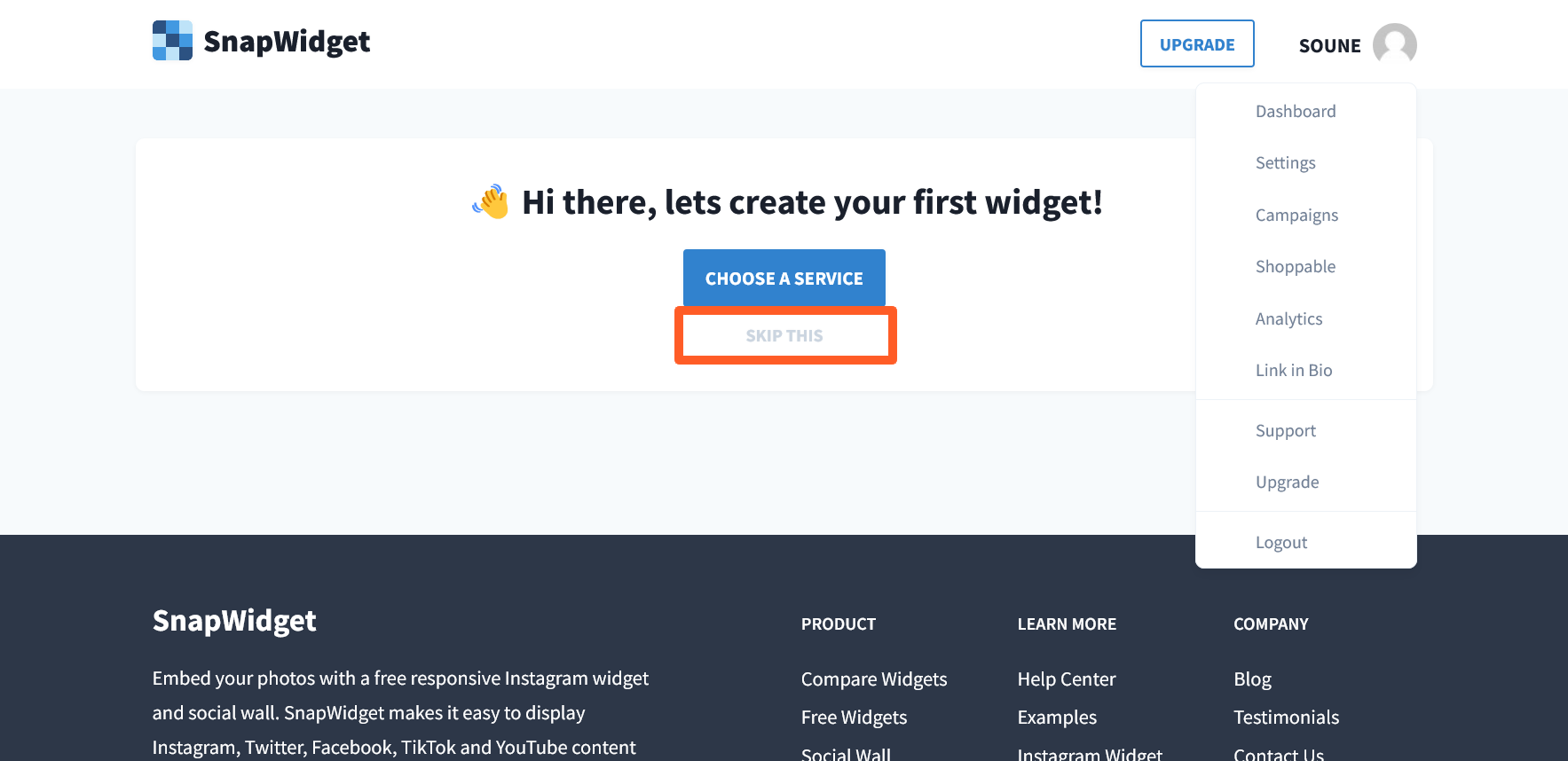
3.ダッシュボードにアクセス
今回は無料版を使用したいので「SKIP THIS」をクリックします。

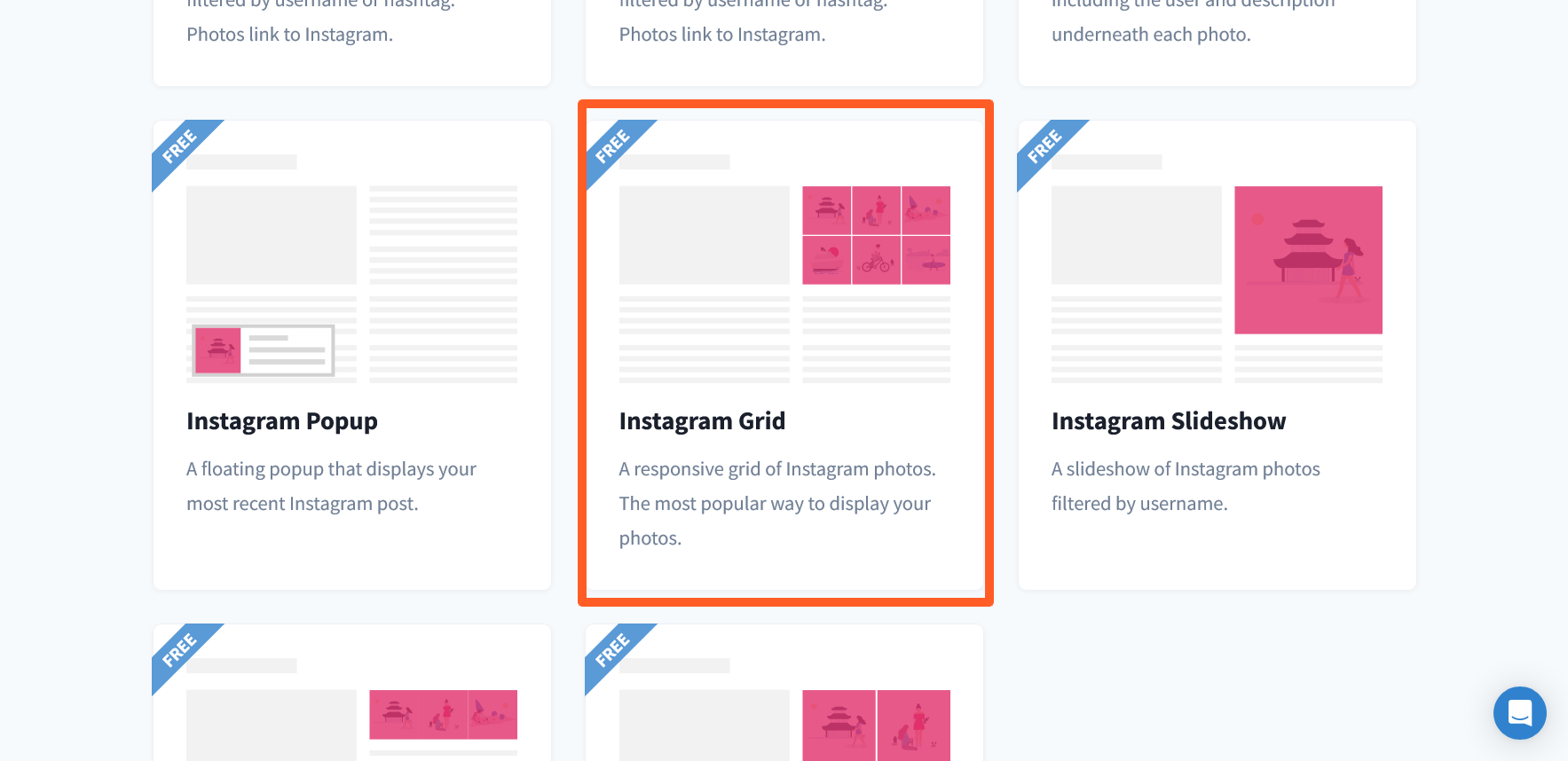
4.埋め込みレイアウトを選択
「FREE」とあるものが、無料で使用ができる埋め込みウィジェットです。
「PRO」は有料です。要件に合ったレイアウトを選択しましょう。

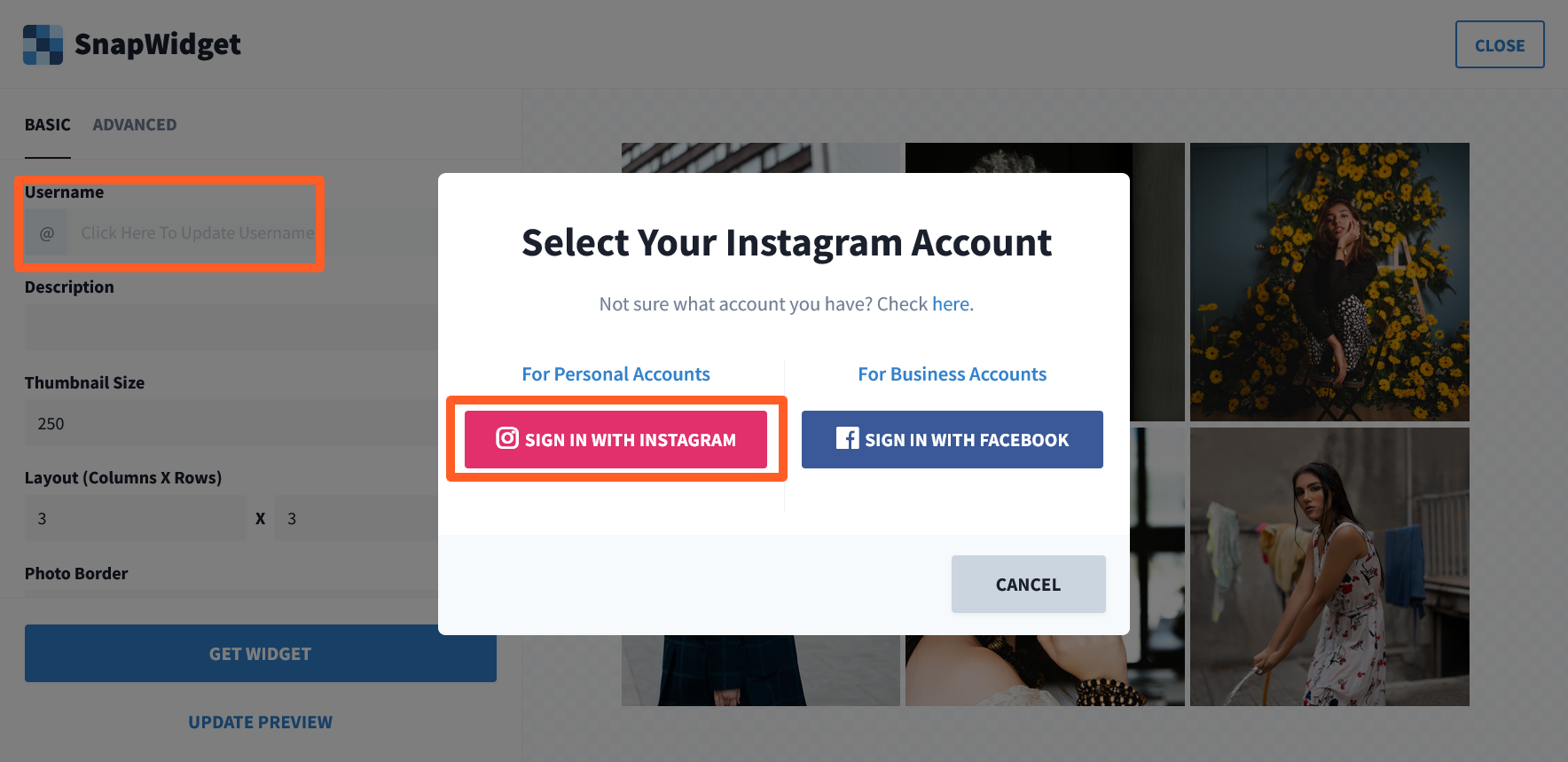
5.Instagramアカウント連携
Usernameをクリックし、埋め込みたいインスタグラムのアカウントでログインし、連携します。

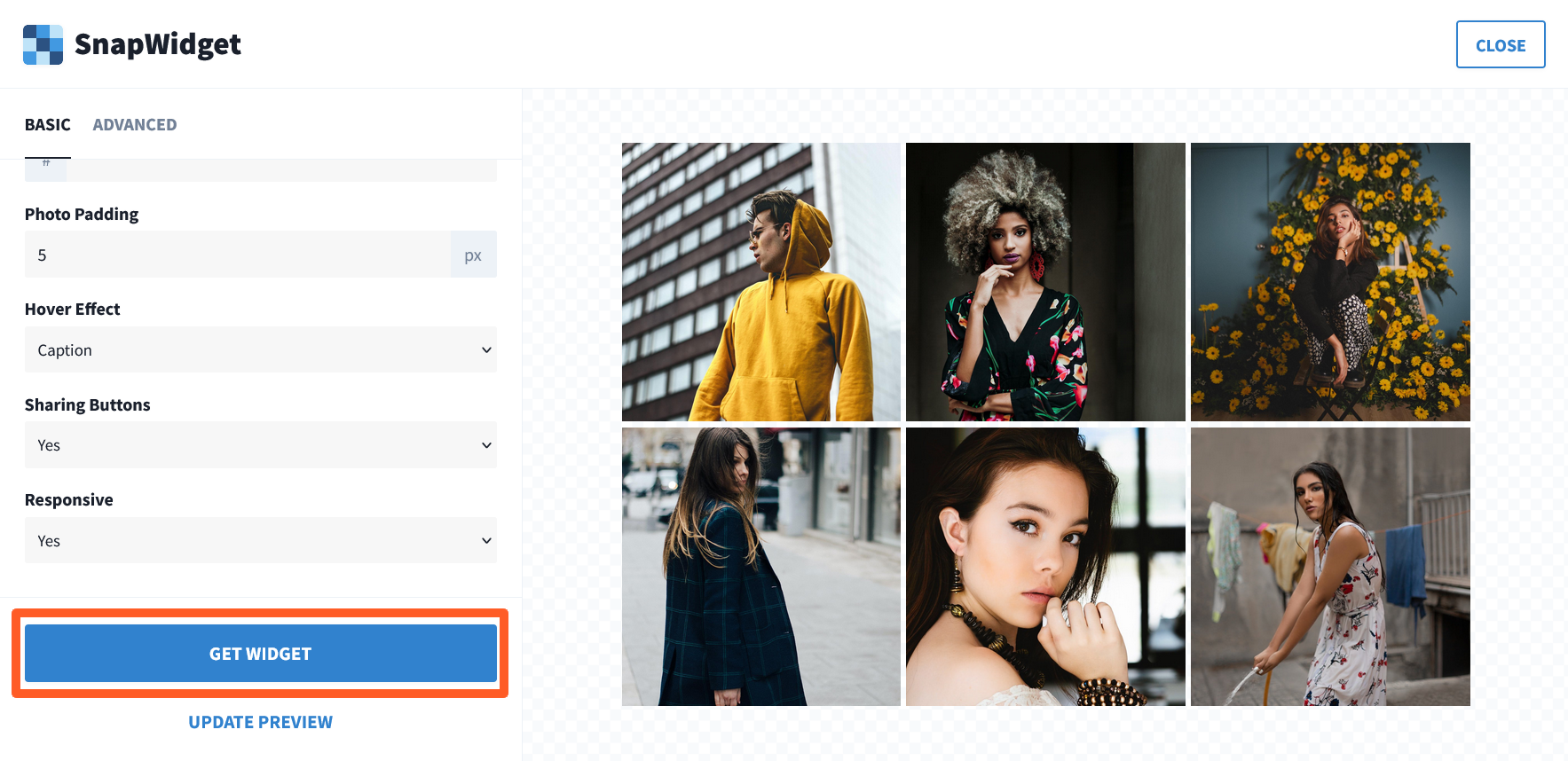
6.GET WIDGETから埋め込みコードを取得
各微調整ができるので、必要であれば設定し、「GET WIDGET」をクリックします。
アイキャッチ画像のサイズや、ホバー時のキャンプション表示の有無、画像同士の間隔(padding)や、レスポンシブ対応の有無など、調整が可能です。

下記のような埋め込みコードが出力されますのでコピペし、表示したいサイトへ埋め込みましょう。
<!-- SnapWidget -->
<script src="https://snapwidget.com/js/snapwidget.js"></script>
<iframe src="https://snapwidget.com/embed/1031443" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%;"></iframe>
</div>実際に埋め込んだ表示は下記のようになります。
まとめ
SnapWidgetの良いところは、Instagram、Twitter、Facebookなど、主要なソーシャルメディアを簡単に埋め込むことができるところです。さらに、ウィジェットは定期的に自動更新されるため、ウェブサイト訪問者へ常に最新の投稿を表示することができます。
また、サイズやデザイン、レイアウトなど、ウィジェットの見た目を自分のウェブサイトに合わせてカスタマイズでき、レスポンシブデザインにも対応しており、ウィジェットを埋め込むコードは、簡単に生成され、コピペで簡単に実装できます。