HTML5は廃止?どう影響が出る?
「廃止」と聞くと「HTML5が使えないってこと?」とも極論に受けとめられかねないため、本記事では「HTML5」「HTML Living Standard」で変わること、HTMLのこれまでの歴史、今後の潮流を齟齬なく認識することを目的とします。
結論からお伝えすると、HTML5からHTML Living Standardに変わることで、基本的な大きな違いはありません。
そもそも「HTML」とは?
HTMLとはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略称です。
Webページの内容を書くための言語です。Web業界の基本言語になっています。
HTMLの歴史
| 1989年 | HTML |
| 1993年 | HTML1.0 / HTML+ |
| 1995年 | HTML2.0 |
| 1997年 | HTML3.0 / HTML3.2 |
| 1999年 | HTML4.0 / HTML4.01 |
| 2014年 | HTML5.0 |
| 2016年 | HTML5.1 |
| 2017年 | HTML5.2 |
| 2021年 | HTML Living Standard |
HTML5はなぜ廃止?影響は?
「HTML5」が廃止となった経緯について、2つの組織を知っておくと理解がスムーズです。
W3C(ダブリュースリーシー)とは?

World Wide Webの標準を取り決めている国際的機関、世界で初めてWebサイトを作った人が設立した組織。
HTTP、CSS、DOMといったWebに関わる仕様を決めています。
※Internet Explorerは「W3C」の仕様に沿ってブラウザ開発されています。
WHATWG(ワットダブリュージー)とは?

「WHATWG」はApple・Mozilla・Opera・Microsoft の所属するメンバーにより立ち上げられた組織。
ワットワーキンググループ、ワットウィージー、ワットウィグ、ワットダブリュージーなどと呼ばれます。
※Chrome、Firefox、Safariは「WHATWG」の仕様に沿ってブラウザ開発されています。
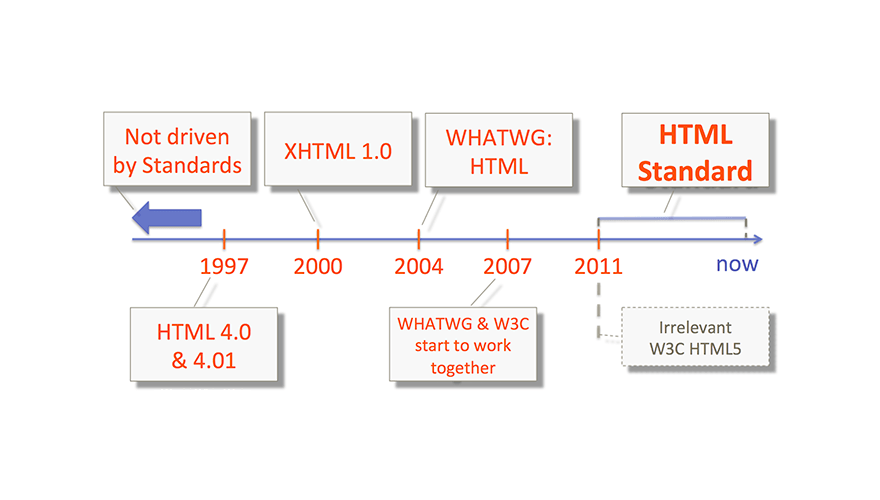
W3CとWHATWGの方向性の違い
ドキュメントを整備してから発行したい「W3C」、順次アップデートを行いたい「WHATWG」。
そうして「W3C」と「WHATWG」は別々にHTMLを策定しました。
時が流れ、W3CがWHATWGのHTMLをベースに独自の要素を付け足し、両組織のHTMLが徐々に乖離します。
ブラウザごとに参照する仕様が異なるため、混沌とした結果となることが推測できます。
古くからWEB業界におられた方には経験の多い「IEでレイアウト崩れていますけど」問題
「W3C」と「WHATWG」の方向性の違い、歴史背景を理解すると、ブラウザごとに参照する組織の仕様が異なっているために、起きてしまうのは必然だったといえるでしょう。

HTML Living Standardを策定することに
今後、これまでW3Cが決めてきたHTMLの規格は廃止となります。
HTMLの標準仕様はW3Cでなく、WHATWGが取り決めることになりました。
そして、WHATWGはHTML5を廃止し、「HTML Living Standard」をこれからの主流とすると決めました。
余談ですが、筆者はChrome、Firefoxを使用しているのでありがたい。
HTML5とHTML Living Standardの違いとは?
HTMLを書く上で、基本的な大きな違いはありません。
ここではHTML5から、変更・追加・廃止となったタグの要素・属性について一部をご紹介します。
定義された要素
HTML5では定義されておらず、「HTML Living standard」では定義されています。
| 要素 | 用途 |
| <hgroup> | 見出しのグループ化 |
| <slot> | スロット |
変更された要素
以下は「HTML Living standard」で変更された点、HTML5とは異なる点があります。
| 要素 | 用途 |
| <cite> | 創作物のタイトル以外を含むことはできず、作者名を含むことができなくなりました。 |
| <link> | “rel”属性の値が“body-ok”な値のみの際、または“itemprop”属性が指定されている際、“body”の要素内に配置することができます。 |
| <meta> | “itemprop”属性を指定した場合は“body”要素内に配置できます。 |
| <style> | “body”要素内には配置できません。 |
廃止された要素
以下は「HTML Living standard」で廃止されました。
| 要素 | 用途 |
| <rb> | 操作メニューの項目を表します。 |
| <rtc> | 操作メニューの項目を表します。 |
追加された属性
以下は「HTML Living standard」で追加されました。
| 要素 | 属性 | 用途 |
| <a> | ping=”” | pingの送信先を指定します。 |
| <area> | ping=”” | pingの送信先を指定します。 |
| <body> | onmessageerror=”” | 文書がAPIから解読できないメッセージ受信した際に実行するスクリプト。 |
| <form> | rel=”” | 現在の文書から見たリンク先との関係。 |
| <iframe> | allow=”” | 利用できるブラウザの機能を指定します。 |
| <img> | decoding=”” | 画像のデコード方式を指定します。 |
| <img> | loading=”” | 画像の読み込みのタイミングを指定します。 |
| <link> | as=”” | 先行して読み込む外部リソースの利用先を指定します。 |
| <link> | color=”” | Safariのページピンアイコンの色を指定します。 |
| <link> | disabled=”” | 外部スタイルシートへのリンクを無効化します。 |
| <link> | imagesizes=”” | 画像の表示するサイズ。 |
| <link> | imagesrcset=”” | 使用可能な画像ファイルのセット。 |
| <link> | integrity=”” | 外部リソースの整合性を確認します。 |
| <script> | integrity=”” | 外部スクリプトの整合性を確認します。 |
| <script> | nomodule=”” | モジュールスクリプトへの対応環境でスクリプトを無効化します。 |
| <script> | referrerpolicy=”” | リファラーポリシーを指定します。 |
| <video> | playsinline=”” | インラインで再生します。 |
追加されたグローバル属性
以下のグローバル属性は「HTML Living standard」で追加されました。
※グローバル属性は、どの要素にも指定できる属性のことです。
| 属性 | 説明 |
| autocapitalize=”” | 先頭の文字を大文字化するかを指定します。 |
| enterkeyhint=”” | ソフトウェアキーボードの[Enter]キーのアイコンを指定します。 |
| is=”” | カスタム要素と関連付けます。 |
| itemid=”” | 要素の内容のマイクロデータのグローバルな識別子を示します。 |
| itemprop=”” | 要素の内容のマイクロデータのプロパティ名を指定します。 |
| itemref=”” | 要素の外にあるマイクロデータと関連付けます。 |
| itemscope=”” | 要素の内容にマイクロデータが含まれることを示します。 |
| itemtype=”” | 要素の内容のマイクロデータのプロパティ名の定義を示します。 |
| slot=”” | スロットと関連付けます。 |
変更されたグローバル属性
以下は「HTML Living standard」ではグローバル属性として定義されています。
| 属性 | 説明 |
| autofocus=”” | 自動フォーカスの可否を指定します。 |
| inputmode=”” | 入力する時のソフトウェアキーボードの種類を指定します。 |
| nonce=”” | “Content Security Policy”のワンタイムトークンを指定します。 |
HTML Living Standardの仕様は?
HTML Living Standardの仕様は、こちらを参照してみてください。
有志の方々が日本語でまとめてくださっています。
HTML5の資格はどうなる?
HTMLの資格には、HTML5プロフェッショナル認定試験とWebクリエイター能力認定試験の資格があります。
HTMLの基本を学ぶにおいて、十分役に立ちますが、厳密にはHTML5の試験であり、「HTML Living standard」の試験ではありません。今後、各組織・委員会により資格はアップデートされることでしょう。
まとめ
W3Cが決めてきたHTMLの規格は廃止となります。HTMLの標準仕様はW3Cでなく、WHATWGが策定することになり、HTML5を廃止しました。「HTML Living Standard」が主流になるというお話でした。
全ブラウザがHTML Living Standardを元に開発・統一されることは開発者として朗報です。